Ashoka
I managed the design and product evolution of Ashoka’s international, multilingual drupal product Ashoka.org
Role: UX Designer to Product Lead
Company: Ashoka recognizes and connects social entrepreneurs around the world to accelerate social change.
Company: Ashoka recognizes and connects social entrepreneurs around the world to accelerate social change.
Team:
- Visual Design Consultant (direct report) - Mi Nguyen
- Communications Lead - Hasan Bhatti
- Engineering Lead - Jaya Jayanth
- Backend Engineer - Dipak Yadav
- Frontend Engineer - Sonal Sangale
The Challenge
Ashoka has more than 30 semi-autonomous offices around the world. Many of these dispersed teams have developed their own visual style and launched their own sites and communications staff are underresourced across the organization.
The Opportunity
- There is a lot of expertise inside the organization. If we were better connected we could learn a lot from each other and build upon the same projects.
- The small communications staff are passionate, skilled, and open-minded leaders.
The Solution
I created and managed my team’s first agile sprint process and product roadmap, cutting our new feature response time by 50%.
- Strategic sub-teams: I organized our team into content, design, and build sub-teams each with its respective leader. I led the design team and managed two contractors.
- Data-driven prioritization: I met with the team leads and the Director of Information Technology in order to prioritize our roadmap based on internal client demand and analytic data.
- Clear documentation: I kept our roadmap organized in Jira and Confluence, and shared it with both the team and the wider organization.
- Tracking progress with sprints: I managed weekly sprints to track progress towards our goals.
Trust in our team greatly improved as we became more responsive to new feature requests.
I led in creating Ashoka’s first design system and compontnet library, and led in creating Ashoka’s first brand style guide in a decade.
- Breaking down silos: I organized an international working group of comms staff who were previously siloed from one another to collaborate on global design needs.
- Emptathetic listening: I took the time to learn about the design challenges teams around the world are facing, and helped understand our overlapping priorities.
- Transparent processes: Our working group signed off on our updated style guide and the design system available in Figma.

A section from our interactive design system
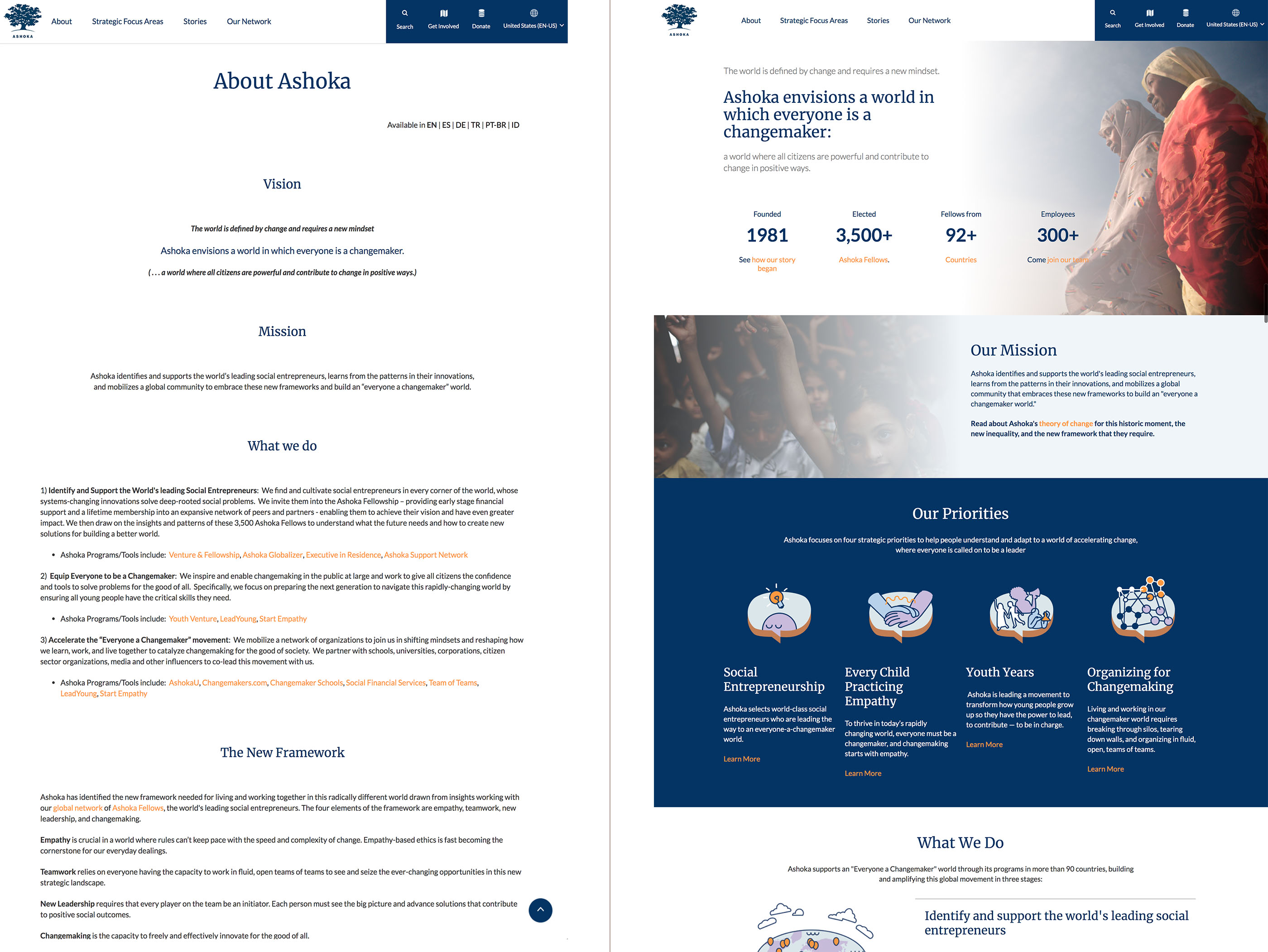
I redesigned Ashoka.org’s most visible pages, resulting in visitors spending 12% longer per session on average on the website.
- Component-based pages: Using our new design system, I designed flexible components that our stakeholders used to improve the About and Home pages.
- Collaboration with developers: I worked closely with engineers to ensure the design system and updated brand colors reflected the components in their Drupal library.
Analytic data demonstrated the success of the designs:
Returning users increased by almost 10%
Visitors were more likely to remain on the website after the visiting the first page
Visitors viewed more pages per session

About Ashoka page before and after redesign
Visual Design
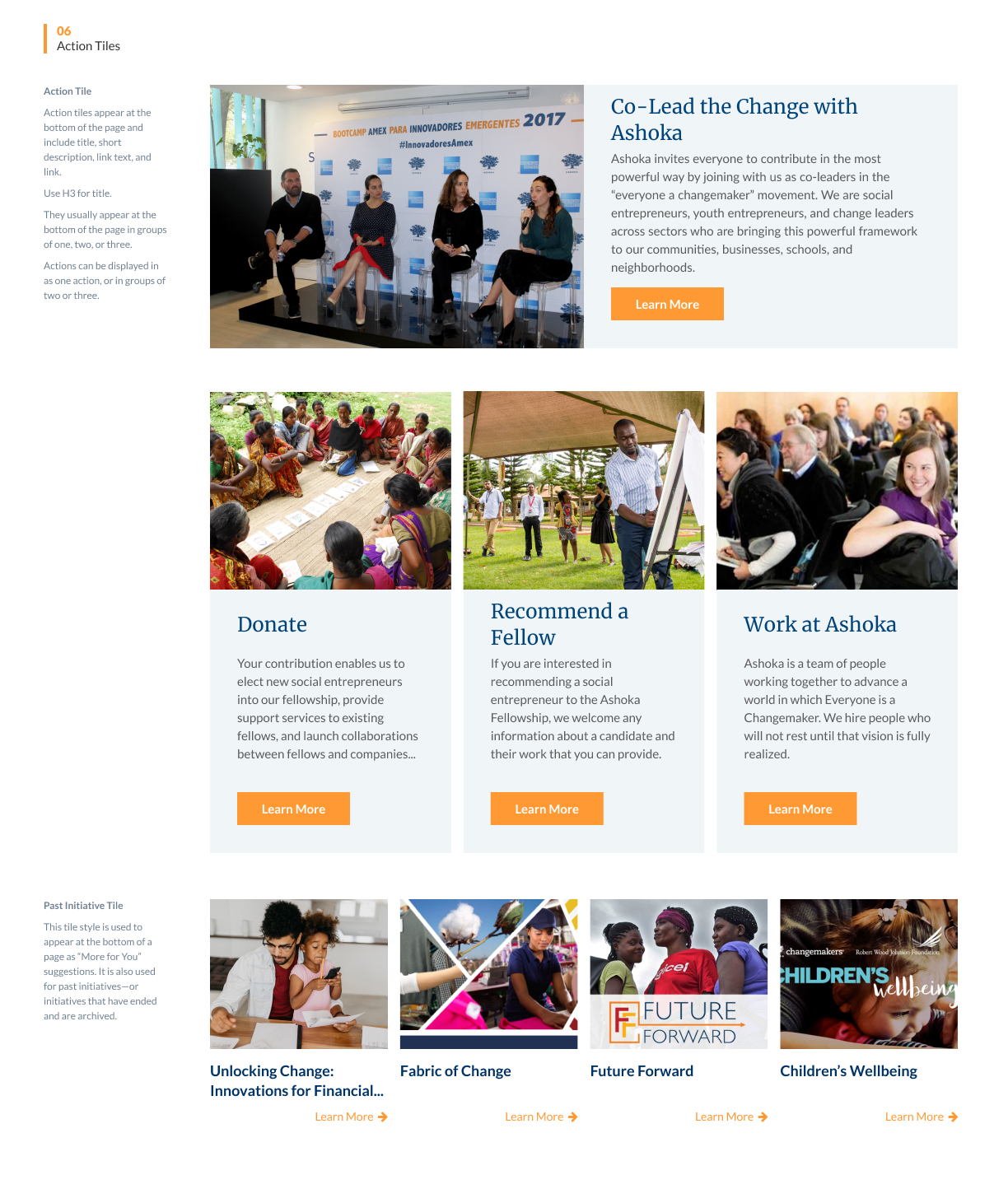
I was responsible for designing and editing components for our design system that could be used in flexible ways for our internal clients’ diverse needs.

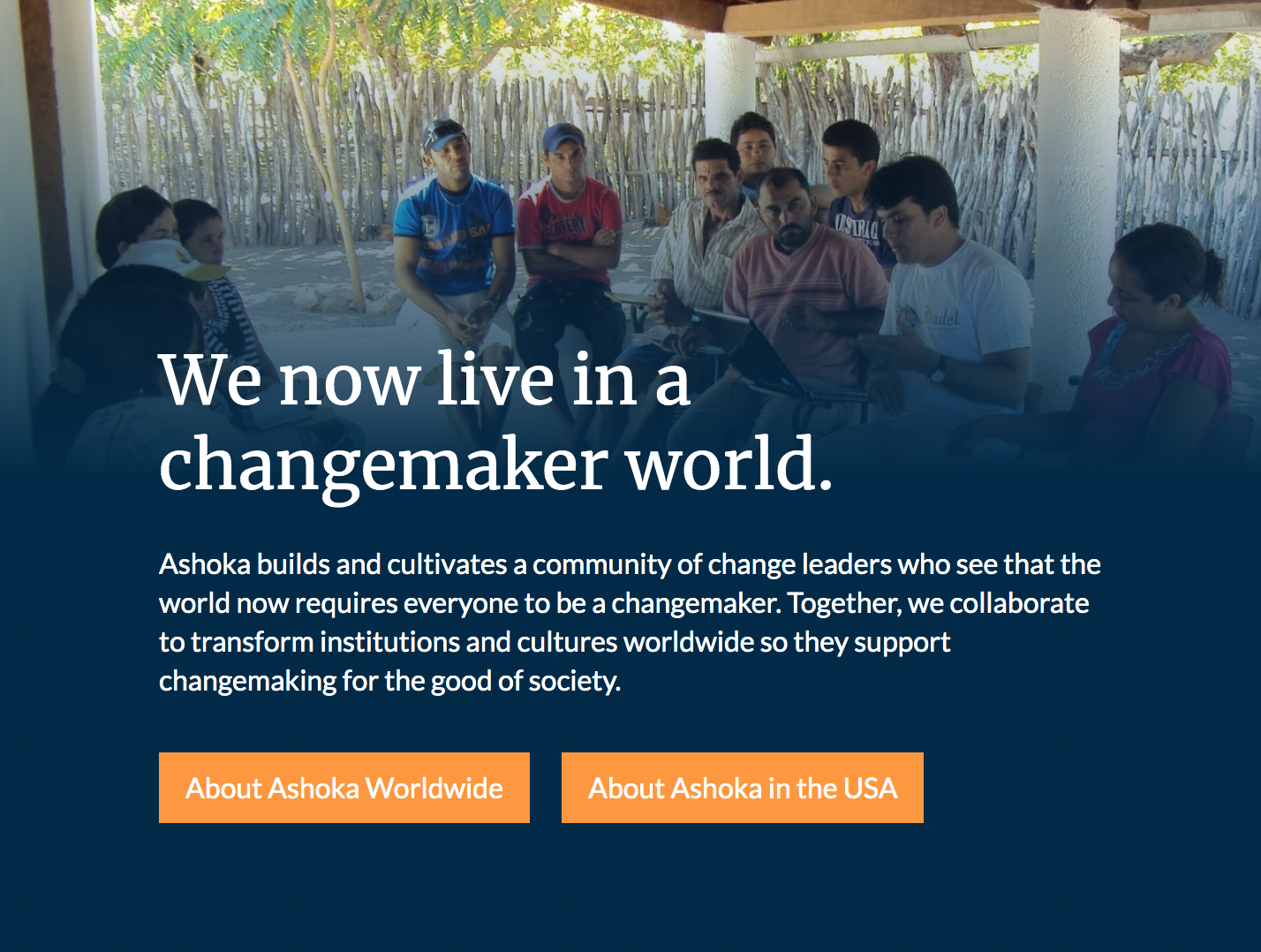
A sample sub page using several banners, tiles, and other patterns that I designed