Equity is Dynamic
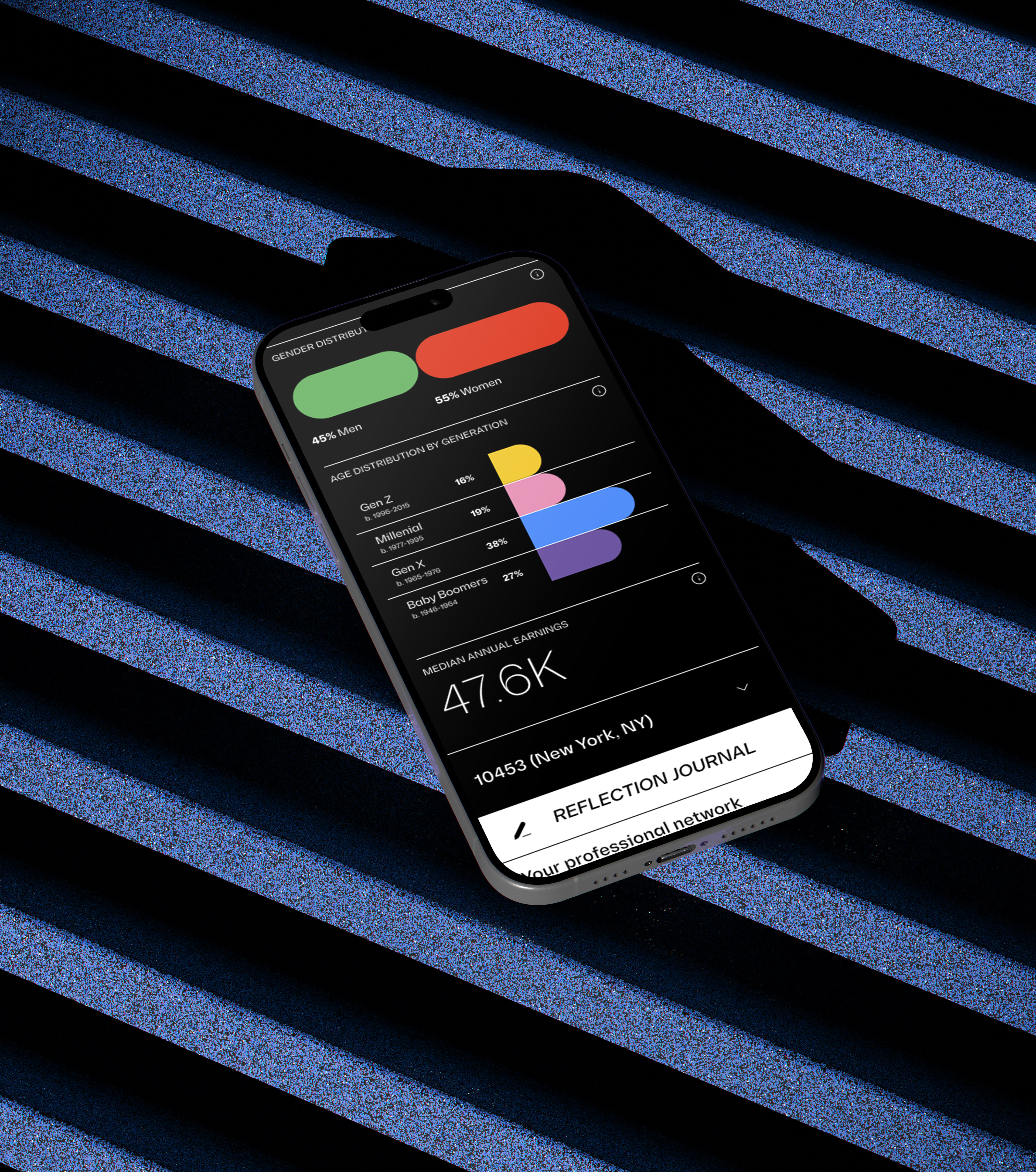
I co-created an e-learning mobile web application that helps climate tech leaders develop and deploy equitable practices in their companies.My team at Idea 2 Form partnered with Elemental to create Equity is Dynamic, an e-learning web application that helps companies prioritize and measure their progress towards their diversity, equity, and inclusion goals.
Role: Product Designer / Content Strategist
Team:
- Brand Designer - Lexx Valdez
- Visual Designer - Mar Trava
- Project Manager - Falon Shackelford
- Backend Engineer - Danny Cen
- Frontend Engineer - Edith Cauich
- Solutions Architect - Alejandro Michell
- Engineer consultants - Basecodeit
- Nathaly Moreno (client) - Copy editing
The Challenge
- Limited capacity: Elemental’s prestigious accelerator program could only accommodate about 2% of the hundreds of interested applicants.
- Inaccessible learning content: To expand the reach of the program, they asked us to create a website where anyone could access the learning materials. However, the learning materials were dense, and difficult to understand without context.
- Minimal tech infrastructure: The client had never created an application before and was unfamiliar with the process and did not have a product infrastructure in-house.
The Opportunity
- Powerful content: Even small parts of the base workshop content had so much to offer our target audiences.
- End user access: We had access to a group of people who were already interested in the product.
- Collaborative partnership: There was mutual partnership with the client, and we worked together as one team.

The Solution
1. Product Strategy
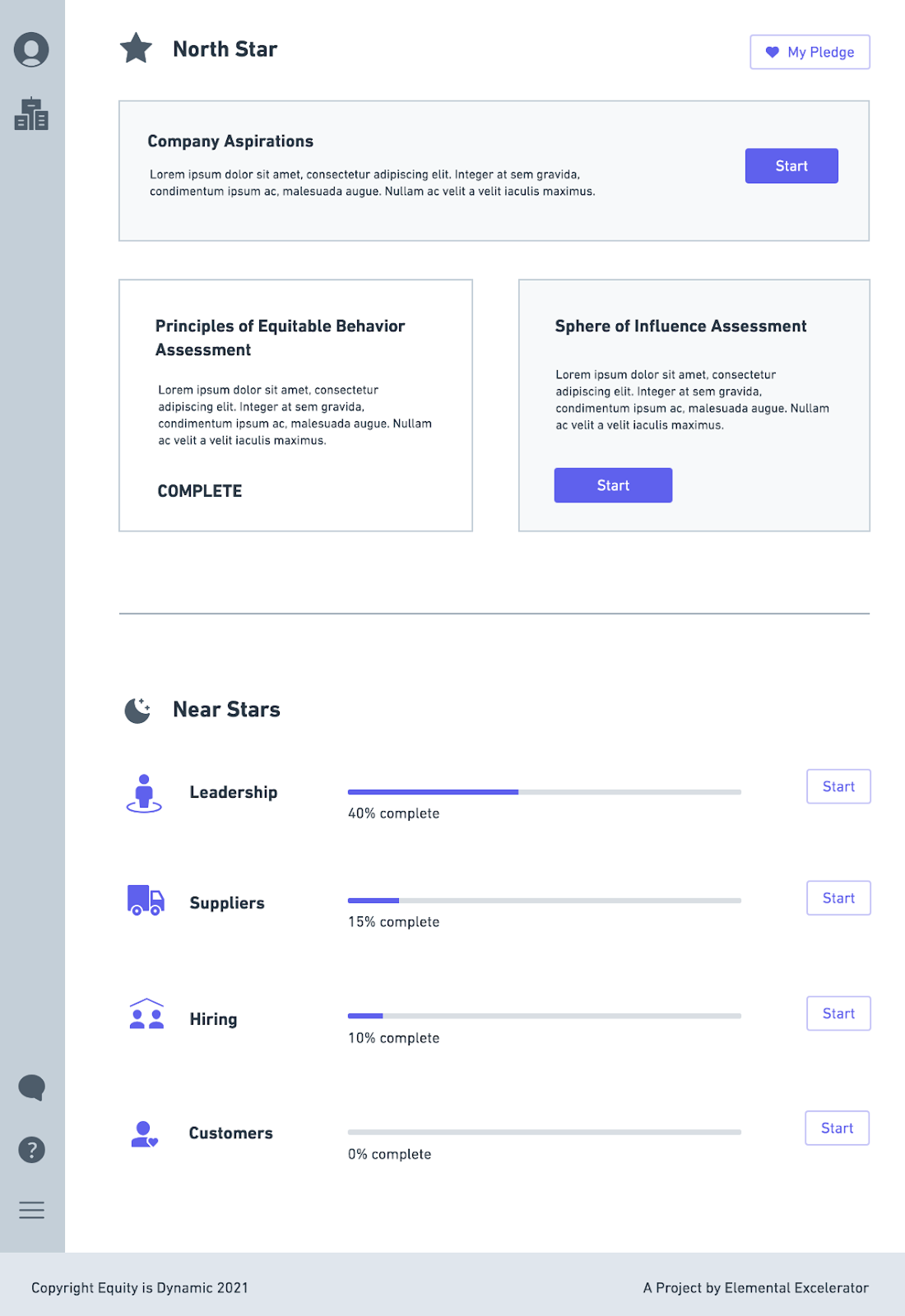
I worked with our Solutions Architect to develop and present a proposal for an MVP e-learning application, to guide users through the otherwise dense and inaccessible learning materials.-
Created a rough timeline for releases
- Collaborated with our Visual Designer to apply the new brand design to a proof of concept
- Gave our client contacts the data they needed in order to pitch this idea to their leadership


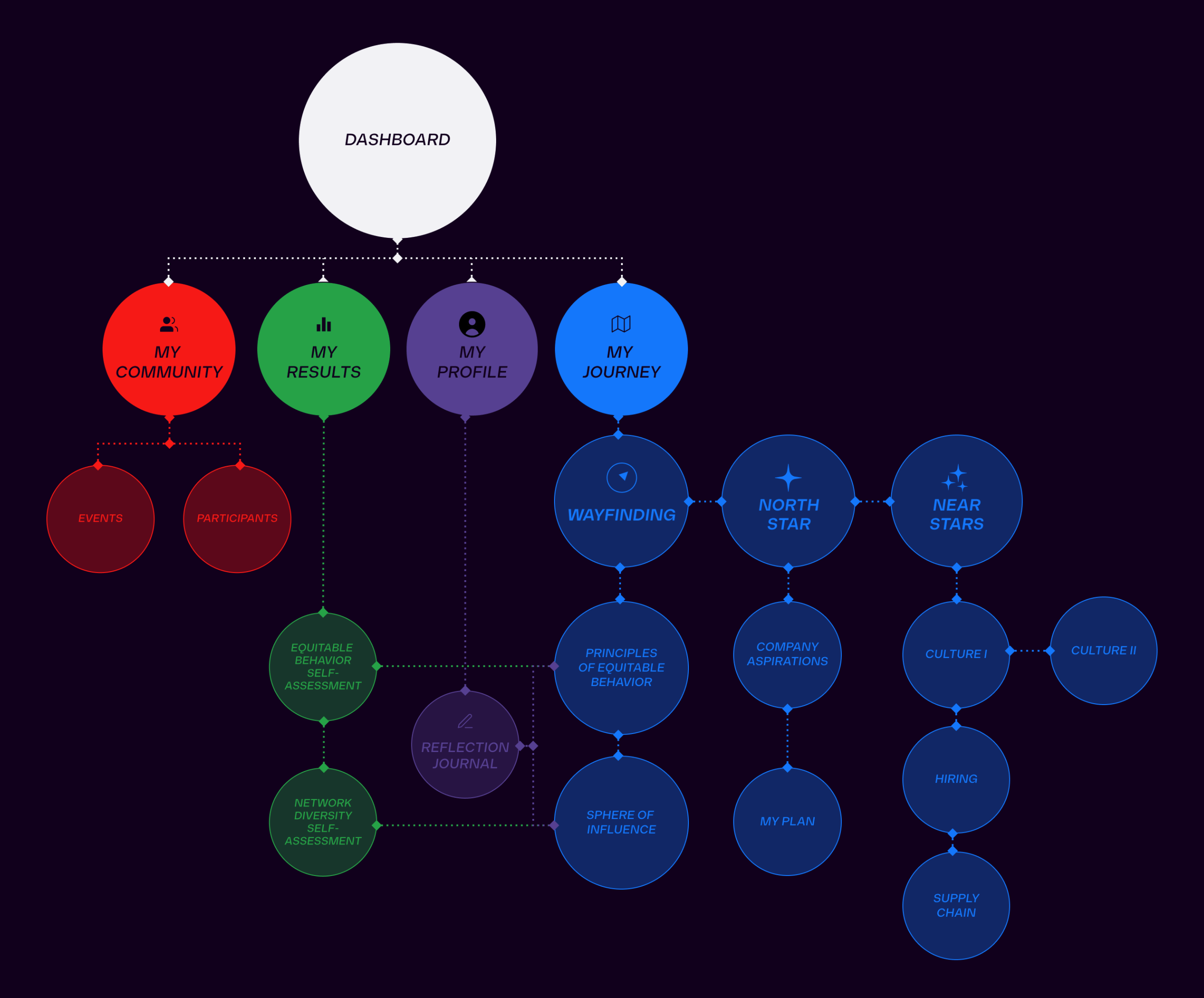
My wireframe for an early dashboard prototype used in our proposal
2. User Research
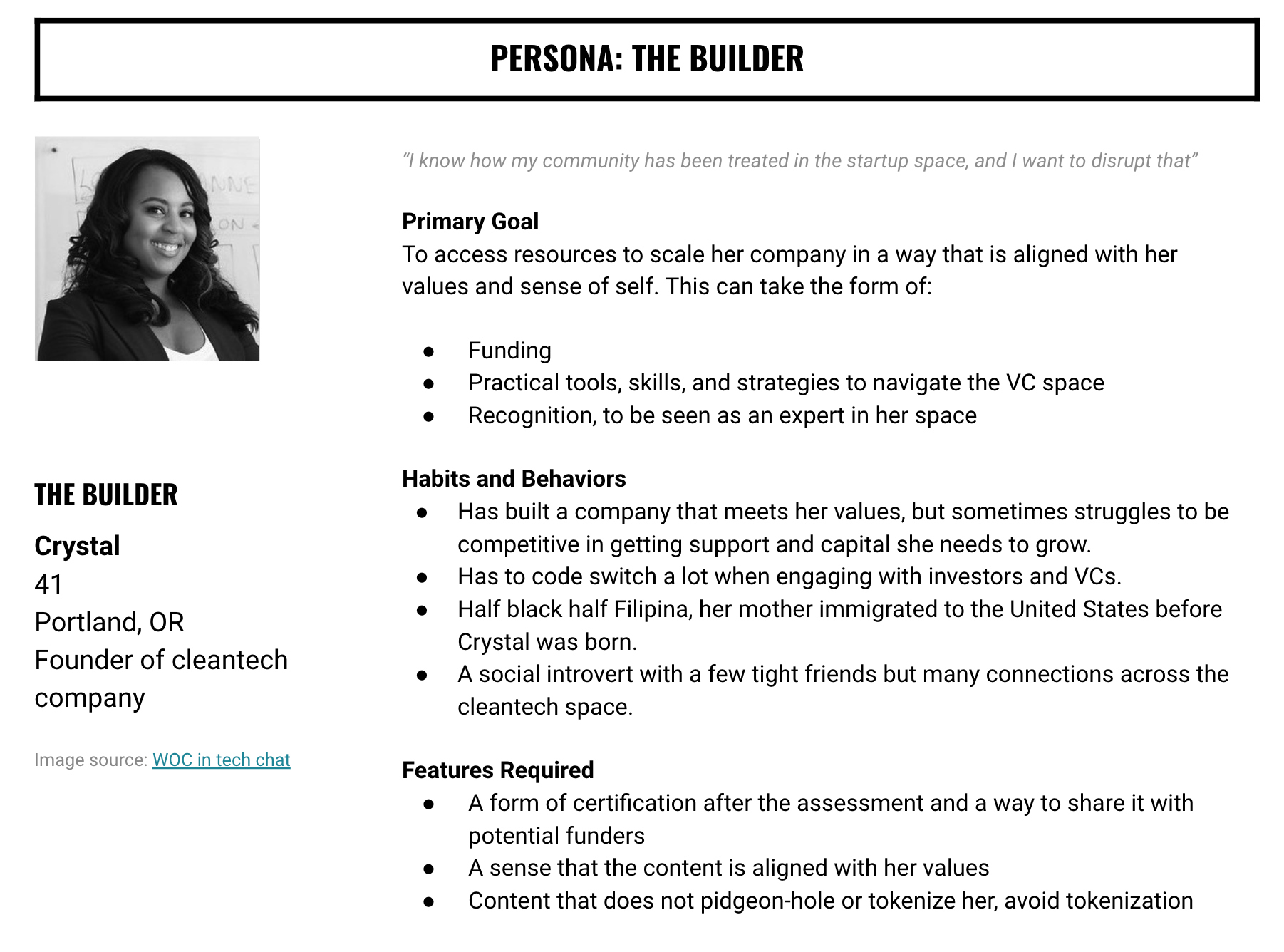
After our proposal was approved and we solidified OKRs and product requirements, I conducted user interviews both with individuals who went through the accelerator and past applicants in order to create personas and journeys.![]()
3. Content Strategy
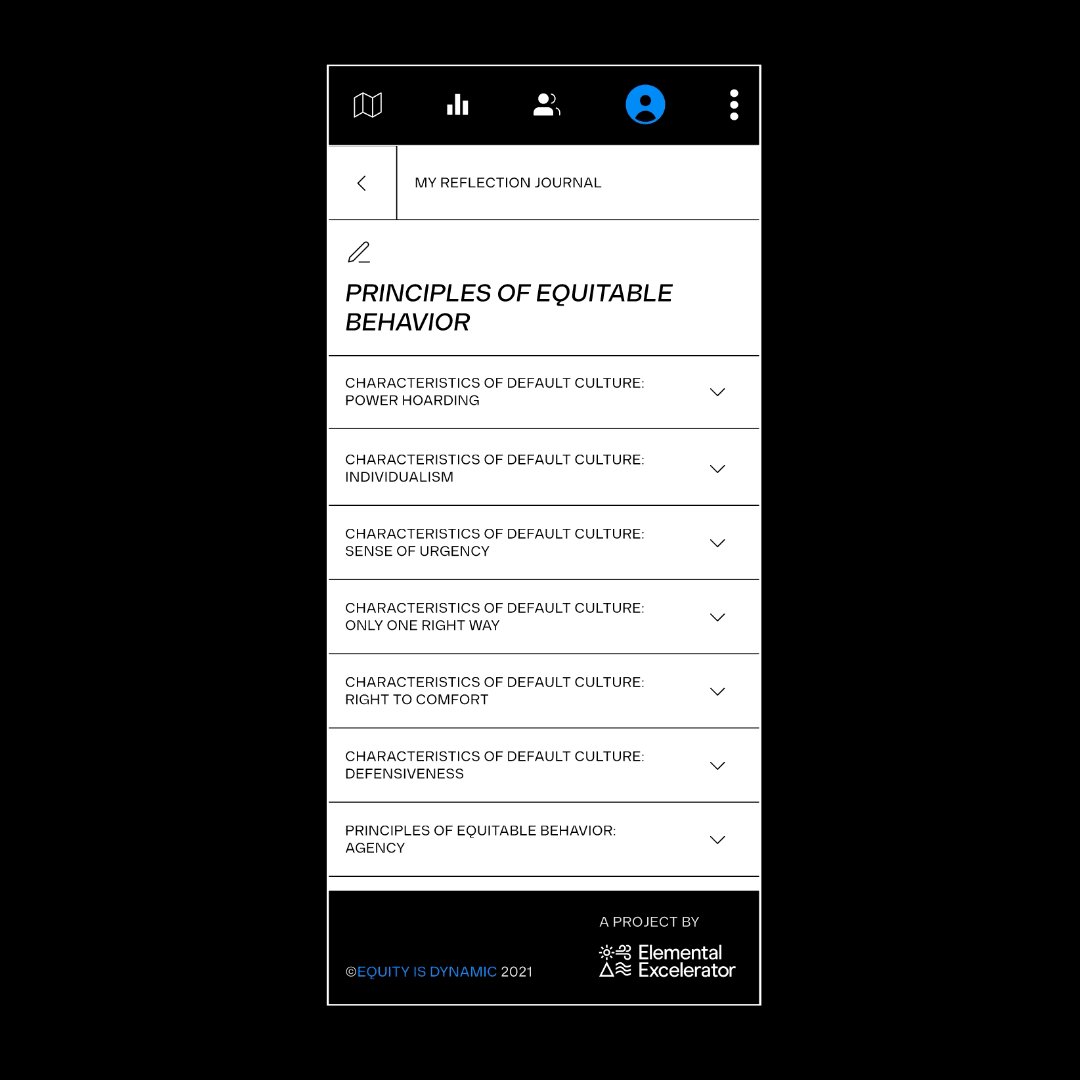
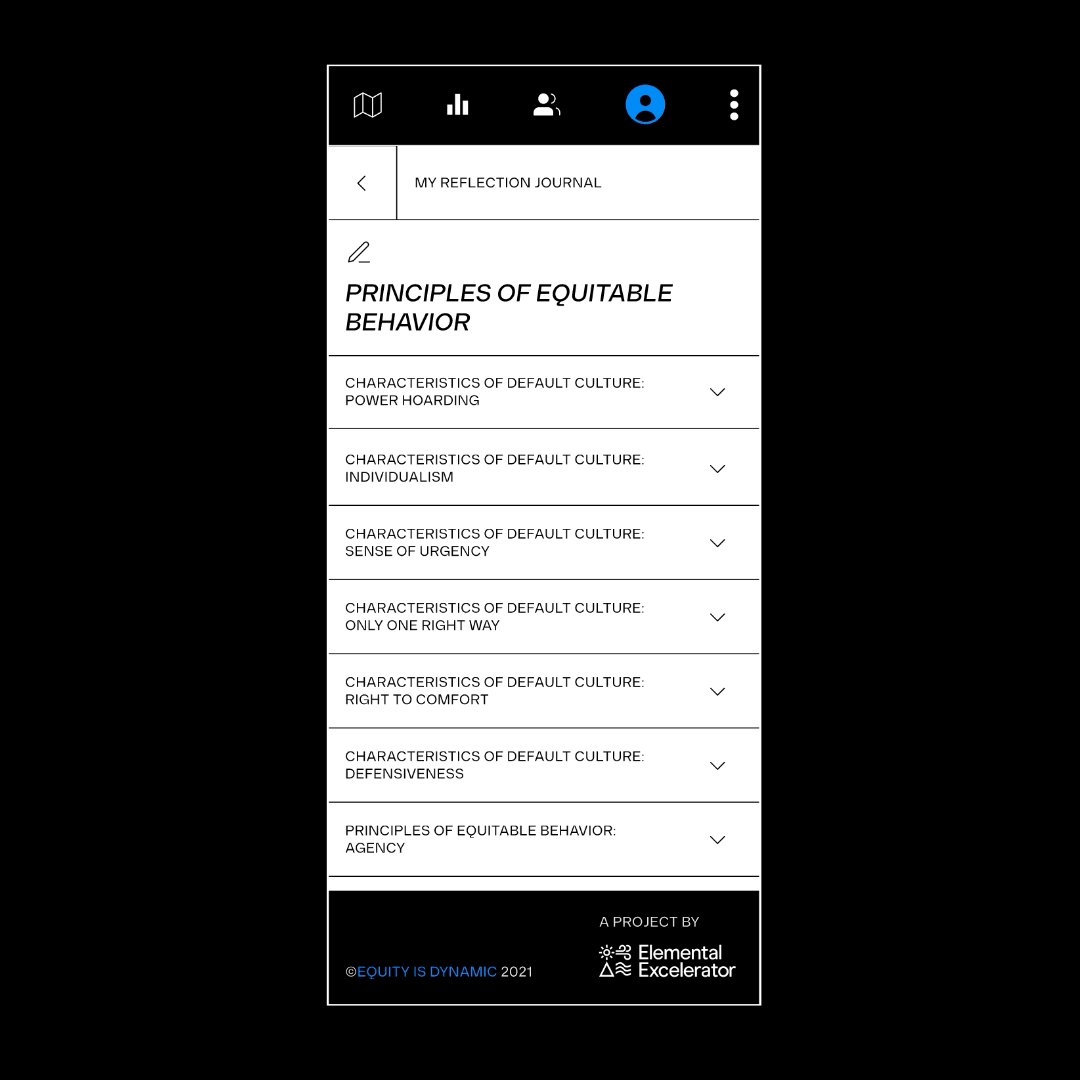
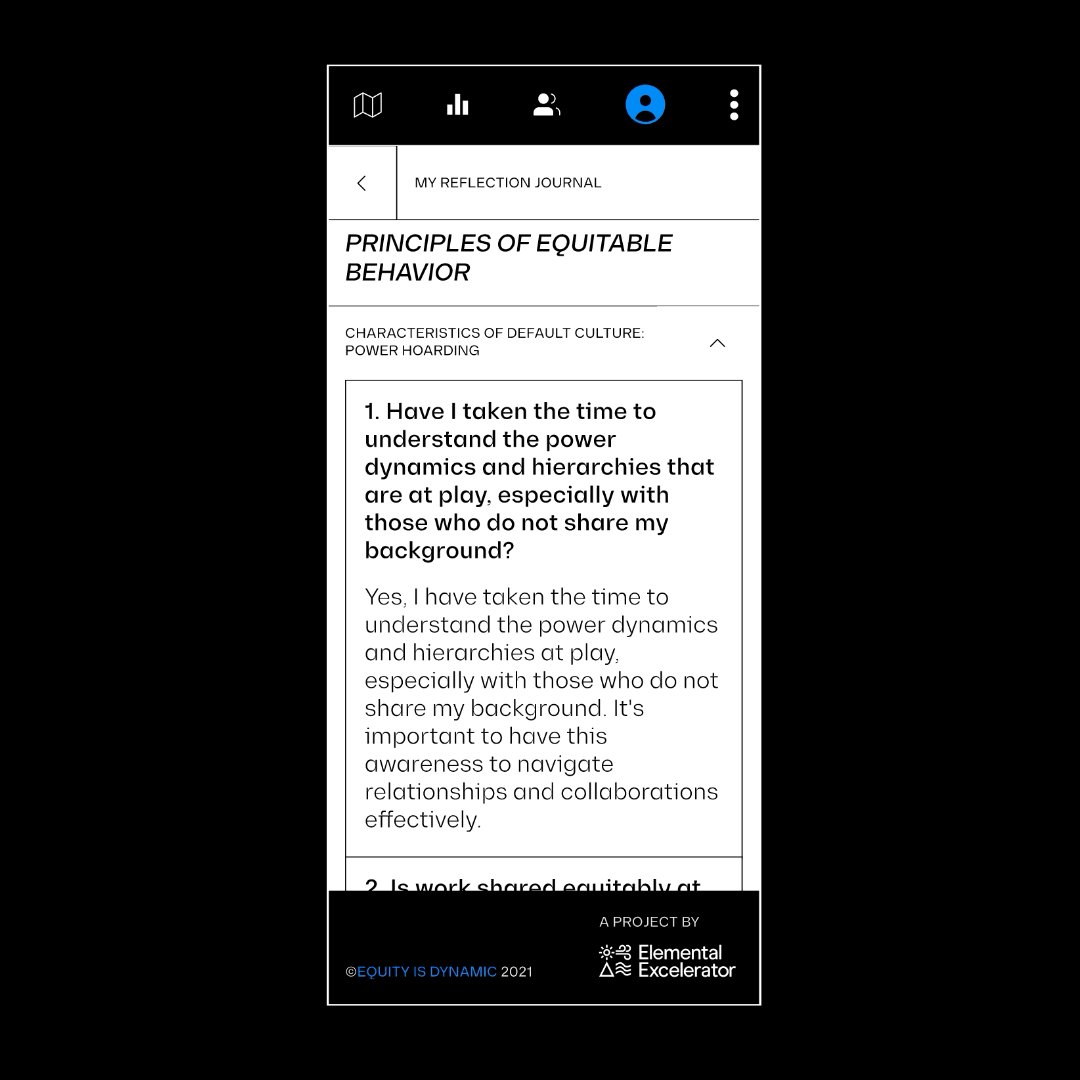
I worked closely with Elemental’s Equity and Access Innovation Manager Nathaly Moreno to translate workshop content into learning modules. 
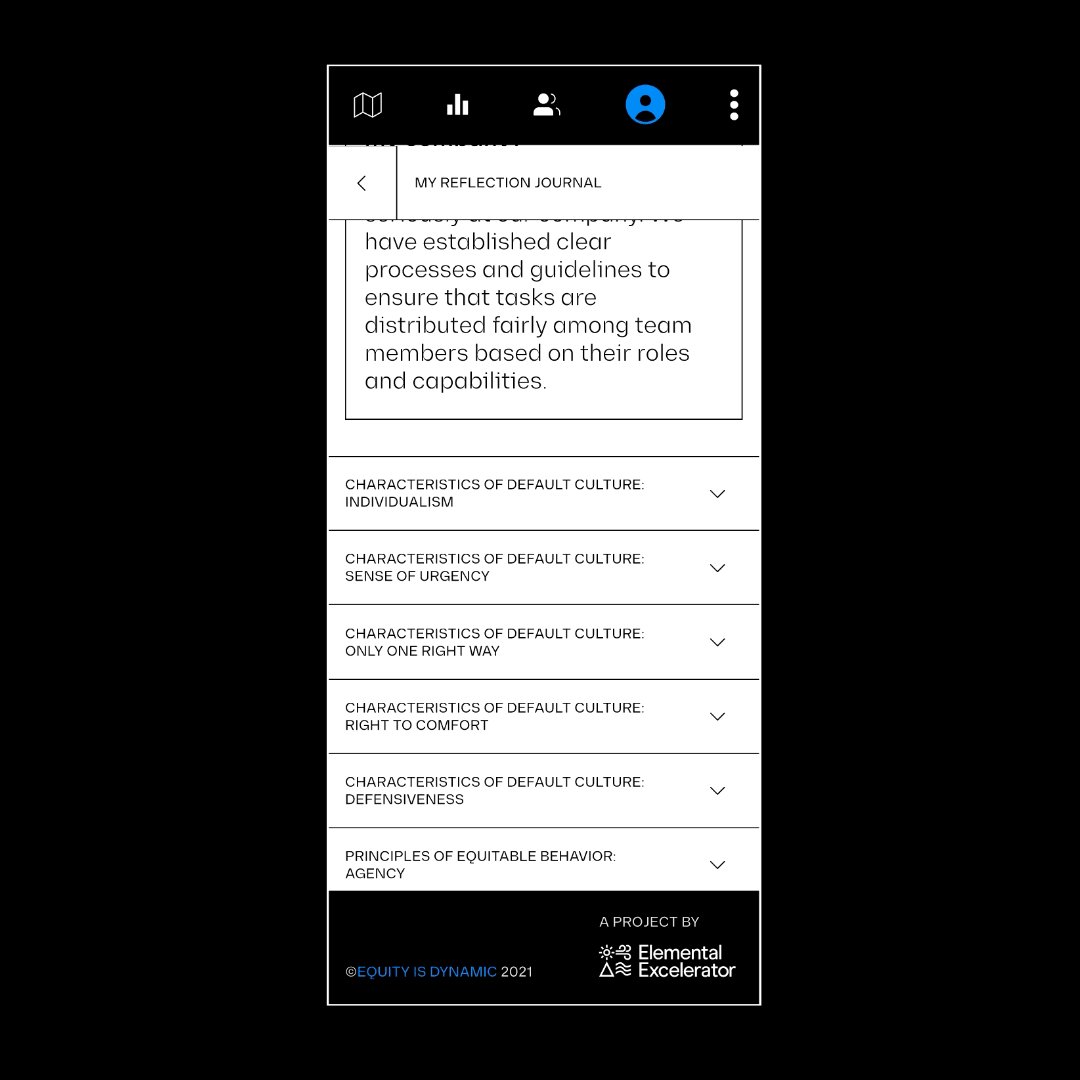
4. Mobile design wireframing and prototype testing
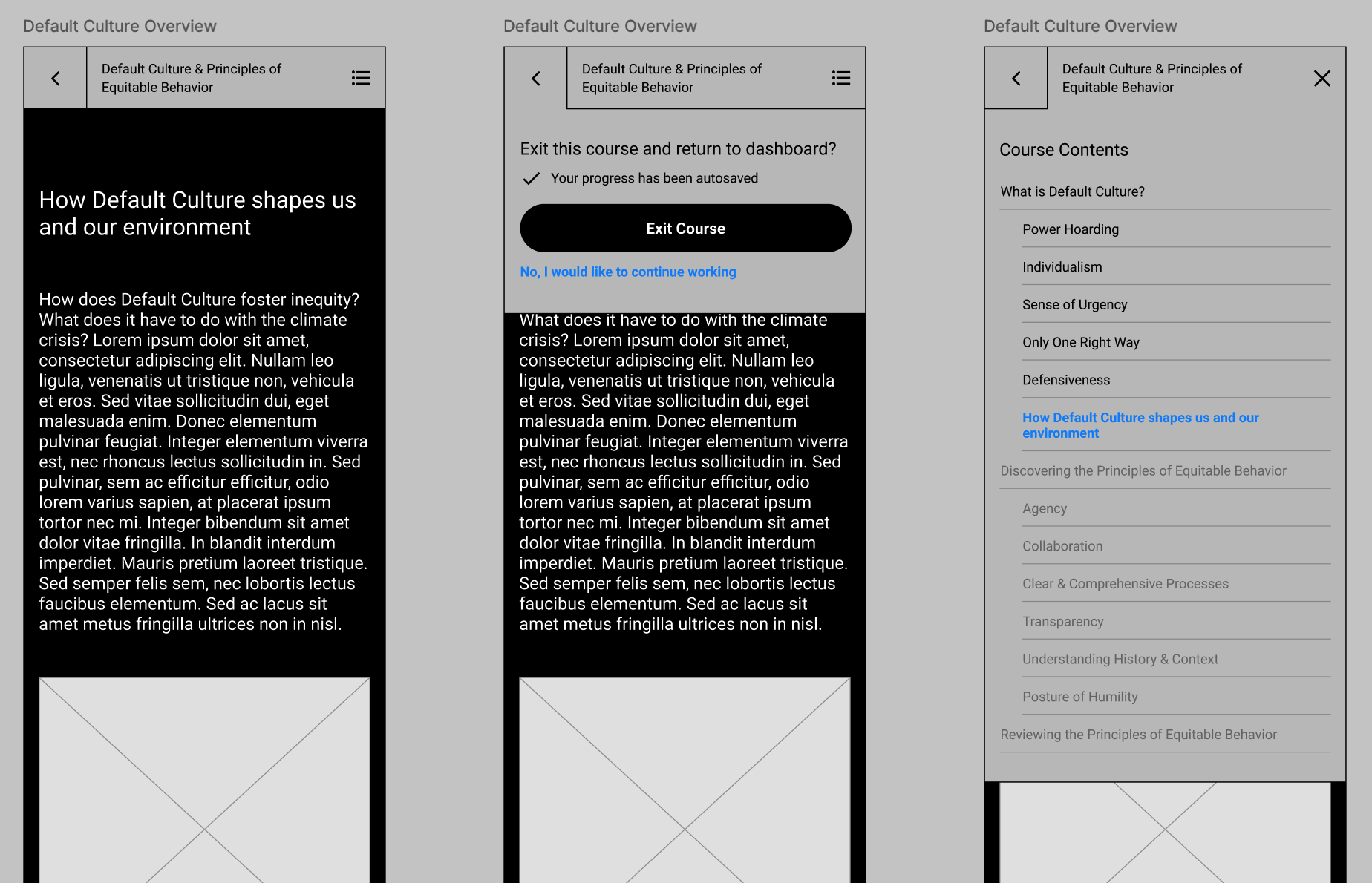
I designed wireframes for our MVP launch, including two learining modules, a dashboard, a log in landing page, and a simple tutorial. We prioritized the mobile design, and then desktop and tablet designs came later.
I created and executed a testing plan to ensure ease of use and document enthusiasm about the product.

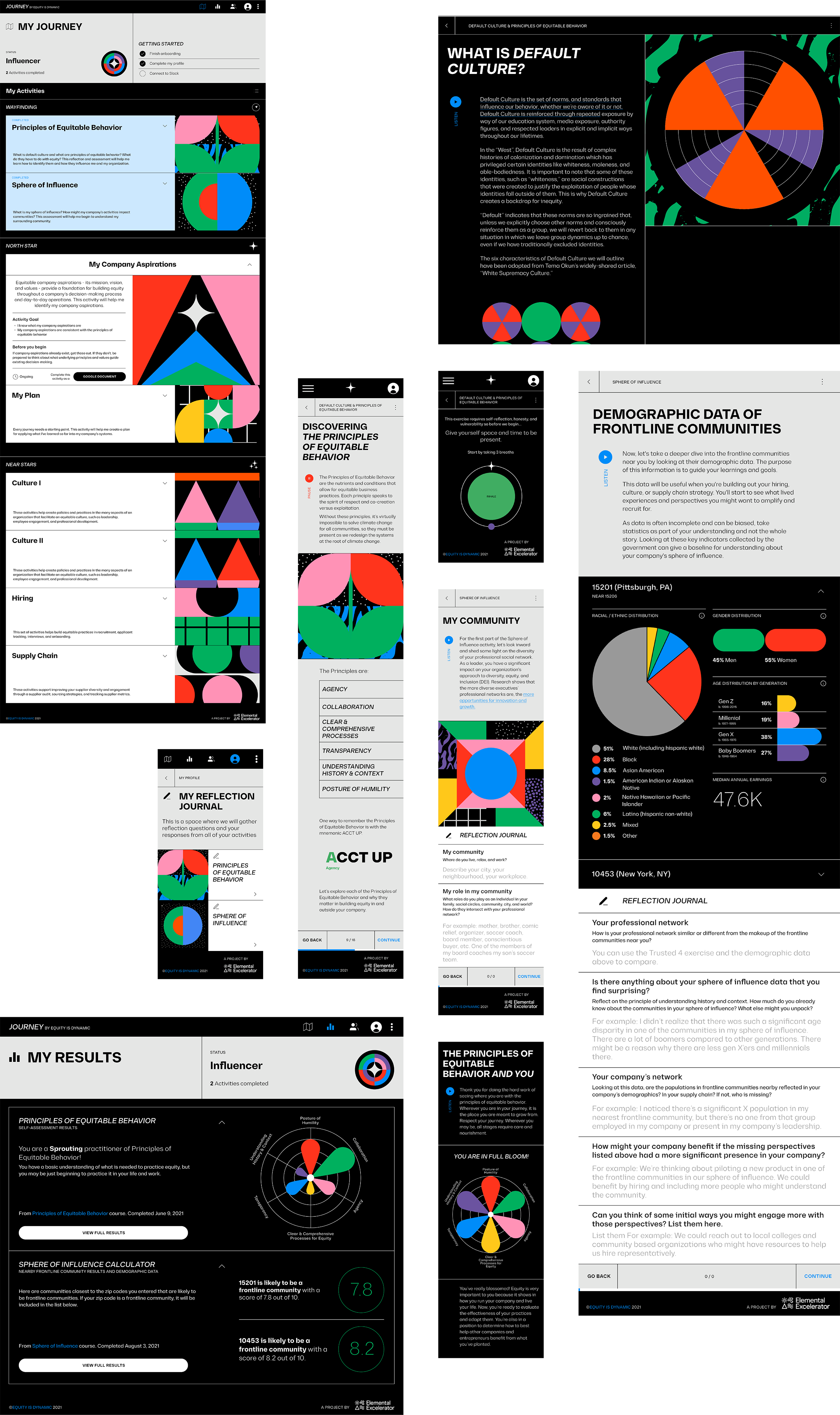
5. High-fidelity prototyping
I presented wireframes to the engineers to ensure scope viability, and after confirming, delivered the designs to our visual designer for high fidelity mockups.
6. QA testing, User Acceptance Testing, and launch
After supporting the engineering team throughout the build, and testing and reporting bug fixes, I created and executed a testing plan with end users.